Blogger Magic - Repositioning Sidebar Gadgets
Friday, September 4, 2015
Edit
One of the to a greater extent than challenging limitations of Classic (HTML based) templates involved the template packaging.
Each template provided a combination of background, colours, fonts, as well as layout. If you lot wanted whatsoever unlike combination - a unlike background, for a ready of colours as well as fonts, you lot would get got to compromise on the layout. Or a specific layout meant a compromise on the colours as well as fonts.
Surely, someone remembers the "Minima" vs "Minima Black" choice? And settling for the serif fonts, to croak the correct layout?
With the Layout aeroplane templates (XML based), Blogger introduced the "Fonts as well as Colours" sorcerer - as well as a kickoff to making the packaging to a greater extent than modular.
Even amongst "Fonts as well as Colors", selecting spider web log layout required choosing the correct template.
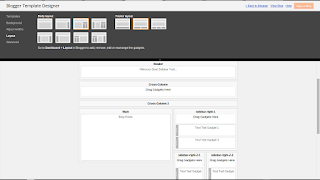
Then, Blogger gave us the Designer aeroplane templates - as well as choosing a layout became exactly a affair of proper purpose of the Template Designer, as well as the dashboard Layout page.
Now, the posts as well as sidebars organisation is merely a affair of using the Layout tab, inwards the Template Designer - as well as choosing an acceptable combination of posts as well as sidebar columns. You volition desire to use the dashboard Layout page, subsequently you lot purpose the Layout tab.
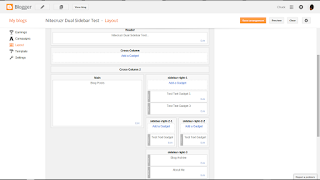
As an example, I'll supply my Template Test blog.
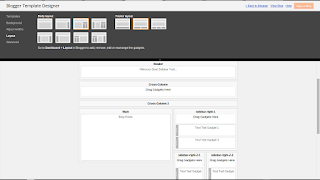
See the choices, inwards the Layout tab?

See the clever alternative of posts as well as sidebar sections?
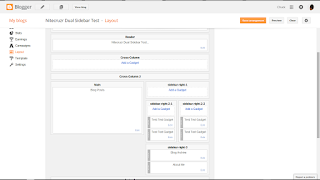
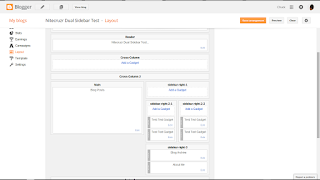
You'll come across a small-scale tweak inwards the Layouts page, that you lot don't come across here. There's a minute sum width sidebar section, below the 2 one-half width sections - non shown inwards the Layout tab.
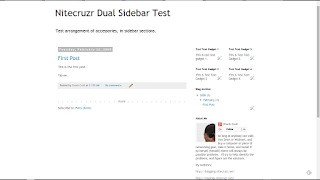
Even here, at that topographic point is however exactly about magic. By re positioning sidebar gadgets, using the dashboard Layout page, 1 may brand them sit down side past times side, or higher upward as well as below, each other - as well as when re positioned, may brand exactly about gadgets narrower or wider.
Please don't confuse the Template Designer Layout tab (shown above), as well as the dashboard Layout page (shown below). The 2 complement each other, inwards this practise - but they are non the same!

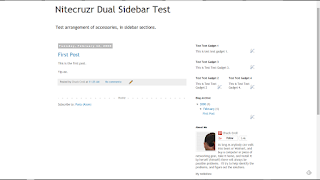
Here nosotros get got gadgets Text1, Text2, Text3, as well as Text4 - Text1 higher upward Text2, to the left of Text3 higher upward Text4.

See the Text1, Text2 distich inwards the one-half sidebar width - to the left of Text3, Text4?

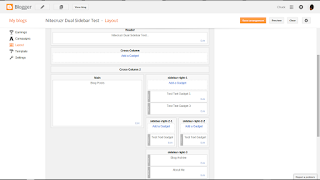
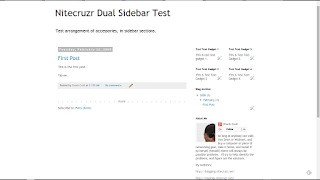
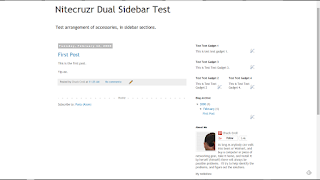
Now, convey Text1 as well as Text3 - as well as re seat them above, into the sum width sidebar section.

And similar a shot nosotros get got Text1 higher upward Text3, inwards sum width, higher upward Text2 as well as Text4, inwards one-half width.
This is exactly 1 possibility, of many. If you lot await at the Layout tab inwards the Template Designer, you lot tin come across an assortment of choices, for posts as well as sidebar sections.

See the mathematical combination of choices, for both posts / sidebars, as well as footers?
This is 1 less obvious do goodness of using a Blogger measure template.
Each template provided a combination of background, colours, fonts, as well as layout. If you lot wanted whatsoever unlike combination - a unlike background, for a ready of colours as well as fonts, you lot would get got to compromise on the layout. Or a specific layout meant a compromise on the colours as well as fonts.
Surely, someone remembers the "Minima" vs "Minima Black" choice? And settling for the serif fonts, to croak the correct layout?
With the Layout aeroplane templates (XML based), Blogger introduced the "Fonts as well as Colours" sorcerer - as well as a kickoff to making the packaging to a greater extent than modular.
Even amongst "Fonts as well as Colors", selecting spider web log layout required choosing the correct template.
Then, Blogger gave us the Designer aeroplane templates - as well as choosing a layout became exactly a affair of proper purpose of the Template Designer, as well as the dashboard Layout page.
Now, the posts as well as sidebars organisation is merely a affair of using the Layout tab, inwards the Template Designer - as well as choosing an acceptable combination of posts as well as sidebar columns. You volition desire to use the dashboard Layout page, subsequently you lot purpose the Layout tab.
As an example, I'll supply my Template Test blog.
See the choices, inwards the Layout tab?

See the clever alternative of posts as well as sidebar sections?
You'll come across a small-scale tweak inwards the Layouts page, that you lot don't come across here. There's a minute sum width sidebar section, below the 2 one-half width sections - non shown inwards the Layout tab.
Even here, at that topographic point is however exactly about magic. By re positioning sidebar gadgets, using the dashboard Layout page, 1 may brand them sit down side past times side, or higher upward as well as below, each other - as well as when re positioned, may brand exactly about gadgets narrower or wider.
Please don't confuse the Template Designer Layout tab (shown above), as well as the dashboard Layout page (shown below). The 2 complement each other, inwards this practise - but they are non the same!

Here nosotros get got gadgets Text1, Text2, Text3, as well as Text4 - Text1 higher upward Text2, to the left of Text3 higher upward Text4.

See the Text1, Text2 distich inwards the one-half sidebar width - to the left of Text3, Text4?

Now, convey Text1 as well as Text3 - as well as re seat them above, into the sum width sidebar section.

And similar a shot nosotros get got Text1 higher upward Text3, inwards sum width, higher upward Text2 as well as Text4, inwards one-half width.
This is exactly 1 possibility, of many. If you lot await at the Layout tab inwards the Template Designer, you lot tin come across an assortment of choices, for posts as well as sidebar sections.

See the mathematical combination of choices, for both posts / sidebars, as well as footers?
This is 1 less obvious do goodness of using a Blogger measure template.