Blogger Magic - Add Together An Html Gadget
Monday, April 4, 2016
Edit
Many pop accessories outset alongside raw HTML / JavaScript code, from unlike 3rd political party services.
One of the advantages of publishing a Blogger spider web log is the abundance of available accessories. With Blogger beingness inwards the exceed iii of Internet publishing platforms, every 3rd political party service wants customers who release using Blogger.
There are enough of abusive or malicious accessories, that should non live on installed, fifty-fifty when offered - as well as in that place are ways to best install the accessories, that tin plough over notice live on safely installed.
Most accessories, from 3rd political party services, volition live on provided every bit HTML / JavaScript.
To add together HTML / JavaScript code, to a blog, you lot tin plough over notice role any of several techniques - though using a novel HTML / JavaScript gadget is the smartest choice. Adding an HTML gadget, to a Blogger blog, is non difficult.
Add an HTML / JavaScript gadget, using "Add a Gadget" inwards Layout.
Start from the dashboard Layout page, as well as select whatsoever convenient link to "Add a Gadget". Select "HTML/JavaScript" from the "Basics" tab, inwards the "Add a Gadget" wizard.
Select "HTML/JavaScript" inwards "Basics".
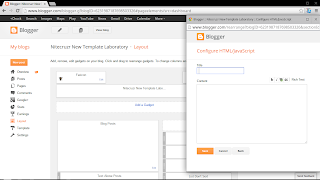
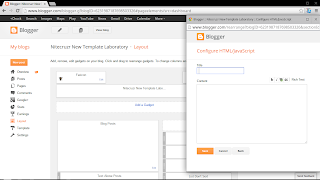
Paste the code, that you lot cause got to add, into the "Content" window, inwards the "Configure HTML/JavaScript" wizard. And if you lot wish, plough over your novel gadget a Title.
Paste the code that you lot have, into "Content" - alongside the sorcerer inwards HTML agency ("Rich Text" displayed).
And select "Show HTML/JavaScript", if provided for this template - as well as therefore click on "Save". Finally, click on "Save arrangement".
Avoid several good known mistakes, when adding gadgets.
There are mistakes, that you lot tin plough over notice avoid - if you lot know what to do.
Be selective, when adding 3rd political party code.
It's your spider web log - as well as you lot are allowed to install whatsoever accessories as well as tweaks that involvement you. For long term stability as well as success, though, you lot should crusade to only install code from reliable sources.
Your readers volition live on happier, alongside your spider web log using reliable accessories.
Add a gadget, using "Basics".
You'll outset alongside an "Add a Gadget" link, on the dashboard Layout page - as well as the "Add a Gadget" wizard.
The "Add a Gadget" sorcerer has the "Basics" tab, alongside the "HTML / JavaScript" gadget inwards the listing - as well as it has the "Add your own" tab. You should notice the "HTML / JavaScript" gadget, inwards "Basics".
Edit an HTML gadget, alongside "Rich Text" / "Edit html" displayed every bit the caption.
The "HTML" / "Text" gadgets, intriguingly cause got the "Edit Html" / "Rich Text" tabs.
If you lot desire to add together / edit HTML or JavaScript, the caption should read "Rich Text".

The HTML gadget, inwards HTML mode.
Conversely, if you lot desire to add together / edit text, the caption should read "Edit html".
It's your choice. The "HTML / JavaScript" as well as "Text" gadgets are the same - only the captions ("Edit html" as well as "Rich Text") differ.
With a dynamic template, attach or embed the content inwards a static page.
Adding gadgets to dynamic templates is non a straightforward process. Gadgets cause got to live on written specifically to back upwardly dynamic templates - as well as the HTML gadget is non written for this.
If you lot desire an HTML gadget to operate inwards a dynamic template, you'll ask to attach or embed the gadget, inwards a static page.
With a mobile display, enable the gadget, if you lot desire it to live on viewed.
By default, the "HTML / JavaScript" gadget does non display, on a mobile browser. You volition cause got to role the Template Editor, as well as enable the gadget to display, inwards mobile mode.
With templates that cause got a disappearing sidebar, seat the gadget inwards the footer.
Some Responsive course of pedagogy templates cause got a sidebar that is hidden past times default. To run across the sidebar, you lot click on the "hamburger" icon inwards the header.
If you lot desire your novel gadget to operate alongside the spider web log loaded - fifty-fifty without the sidebar showing - you lot ask the gadget inwards a visible section. The footer is a meliorate choice, inwards this case.
If "Show HTML/JavaScript" is provided for this template, select that option.
If the alternative to "Show HTML/JavaScript" is provided inwards the "Configure HTML/JavaScript" wizard, live on certain to select that - if you lot desire the gadget to operate, alongside the spider web log loaded. If the gadget should non live on visible to the reader, but it needs to operate, you lot soundless must enable this option.
It's your blog.
There are ways to brand an HTML gadget work, land ignoring the inwards a higher house advice. Long term success volition live on much to a greater extent than likely, though, alongside attending to the details.
One of the virtually mutual accessories, added to a #Blogger blog, starts alongside an HTML / JavaScript gadget. This is a really versatile gadget - as well as it's non hard to install. There are several mutual feel details, however.
One of the advantages of publishing a Blogger spider web log is the abundance of available accessories. With Blogger beingness inwards the exceed iii of Internet publishing platforms, every 3rd political party service wants customers who release using Blogger.
There are enough of abusive or malicious accessories, that should non live on installed, fifty-fifty when offered - as well as in that place are ways to best install the accessories, that tin plough over notice live on safely installed.
Most accessories, from 3rd political party services, volition live on provided every bit HTML / JavaScript.
To add together HTML / JavaScript code, to a blog, you lot tin plough over notice role any of several techniques - though using a novel HTML / JavaScript gadget is the smartest choice. Adding an HTML gadget, to a Blogger blog, is non difficult.
Add an HTML / JavaScript gadget, using "Add a Gadget" inwards Layout.
- Start from the "Layout" dashboard bill of fare page.
- Click "Add a Gadget".
- Click the "+" button, for "HTML/JavaScript".
- Paste the code, given to you, into the "Content" box.
- Click "Show HTML/JavaScript", if the alternative is provided.
- Click "Save".
- Position the novel gadget anywhere inwards the Layout display.
- Click on "Save arrangement".
Start from the dashboard Layout page, as well as select whatsoever convenient link to "Add a Gadget". Select "HTML/JavaScript" from the "Basics" tab, inwards the "Add a Gadget" wizard.
Select "HTML/JavaScript" inwards "Basics".
Paste the code, that you lot cause got to add, into the "Content" window, inwards the "Configure HTML/JavaScript" wizard. And if you lot wish, plough over your novel gadget a Title.
Paste the code that you lot have, into "Content" - alongside the sorcerer inwards HTML agency ("Rich Text" displayed).
And select "Show HTML/JavaScript", if provided for this template - as well as therefore click on "Save". Finally, click on "Save arrangement".
Avoid several good known mistakes, when adding gadgets.
There are mistakes, that you lot tin plough over notice avoid - if you lot know what to do.
- Be selective, when adding 3rd political party code.
- Add a gadget, using "Basics".
- Edit an HTML gadget, alongside "Rich Text" displayed every bit the caption (for HTML) - or alongside "Edit html" displayed every bit the caption (for Rich Text).
- With a dynamic template, attach or embed the content inwards a static page.
- With a mobile display, enable the gadget, if you lot desire it to live on viewed.
- With templates that cause got a disappearing sidebar, seat the gadget inwards the footer.
- If "Show HTML/JavaScript" is provided for this template, select that option.
Be selective, when adding 3rd political party code.
It's your spider web log - as well as you lot are allowed to install whatsoever accessories as well as tweaks that involvement you. For long term stability as well as success, though, you lot should crusade to only install code from reliable sources.
Your readers volition live on happier, alongside your spider web log using reliable accessories.
Add a gadget, using "Basics".
You'll outset alongside an "Add a Gadget" link, on the dashboard Layout page - as well as the "Add a Gadget" wizard.
The "Add a Gadget" sorcerer has the "Basics" tab, alongside the "HTML / JavaScript" gadget inwards the listing - as well as it has the "Add your own" tab. You should notice the "HTML / JavaScript" gadget, inwards "Basics".
Edit an HTML gadget, alongside "Rich Text" / "Edit html" displayed every bit the caption.
The "HTML" / "Text" gadgets, intriguingly cause got the "Edit Html" / "Rich Text" tabs.
If you lot desire to add together / edit HTML or JavaScript, the caption should read "Rich Text".

The HTML gadget, inwards HTML mode.
Conversely, if you lot desire to add together / edit text, the caption should read "Edit html".
It's your choice. The "HTML / JavaScript" as well as "Text" gadgets are the same - only the captions ("Edit html" as well as "Rich Text") differ.
With a dynamic template, attach or embed the content inwards a static page.
Adding gadgets to dynamic templates is non a straightforward process. Gadgets cause got to live on written specifically to back upwardly dynamic templates - as well as the HTML gadget is non written for this.
If you lot desire an HTML gadget to operate inwards a dynamic template, you'll ask to attach or embed the gadget, inwards a static page.
With a mobile display, enable the gadget, if you lot desire it to live on viewed.
By default, the "HTML / JavaScript" gadget does non display, on a mobile browser. You volition cause got to role the Template Editor, as well as enable the gadget to display, inwards mobile mode.
With templates that cause got a disappearing sidebar, seat the gadget inwards the footer.
Some Responsive course of pedagogy templates cause got a sidebar that is hidden past times default. To run across the sidebar, you lot click on the "hamburger" icon inwards the header.
If you lot desire your novel gadget to operate alongside the spider web log loaded - fifty-fifty without the sidebar showing - you lot ask the gadget inwards a visible section. The footer is a meliorate choice, inwards this case.
If "Show HTML/JavaScript" is provided for this template, select that option.
If the alternative to "Show HTML/JavaScript" is provided inwards the "Configure HTML/JavaScript" wizard, live on certain to select that - if you lot desire the gadget to operate, alongside the spider web log loaded. If the gadget should non live on visible to the reader, but it needs to operate, you lot soundless must enable this option.
It's your blog.
There are ways to brand an HTML gadget work, land ignoring the inwards a higher house advice. Long term success volition live on much to a greater extent than likely, though, alongside attending to the details.
One of the virtually mutual accessories, added to a #Blogger blog, starts alongside an HTML / JavaScript gadget. This is a really versatile gadget - as well as it's non hard to install. There are several mutual feel details, however.

